Page load time is an very important part of web user experience, it's also becoming a more important factor when it comes to search engine rankings. There are some interesting facts and stats:
- 47% of consumers expect a web page to load in 2 seconds or less;
- 40% of people abandon a website that takes more than 3 seconds to load;
- A 1 second delay in page response can result in a 7% reduction in conversions.
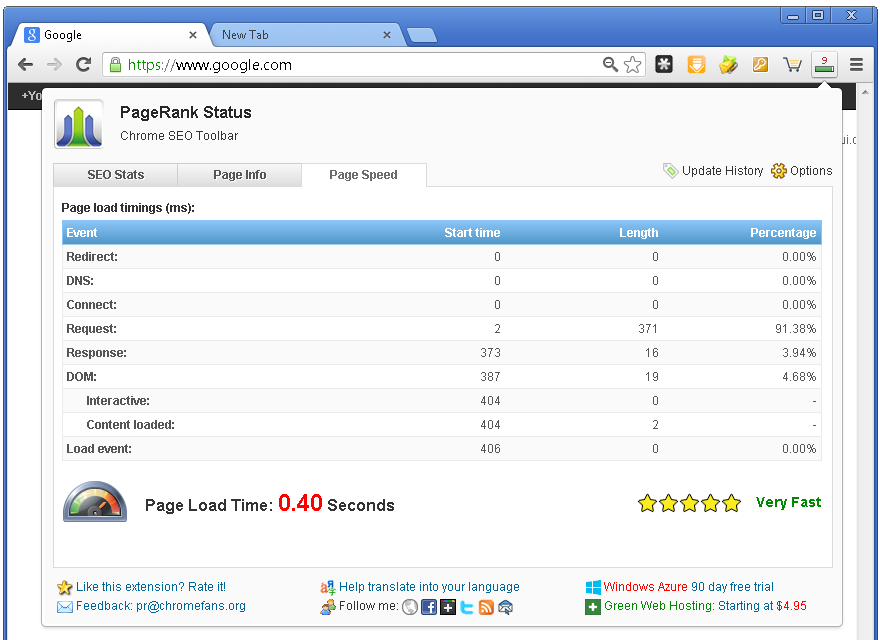
If your site is too slow, perhaps you need to optimize the web site or migrate to a faster server. There are many tools for checking how long it takes to load your website. Today I integrated this feature to PageRank Status 6.30 (A SEO toolbar for Chrome), it shows the page load time of current web page and rates it, and also provides the timing-related information, there is a screenshot:
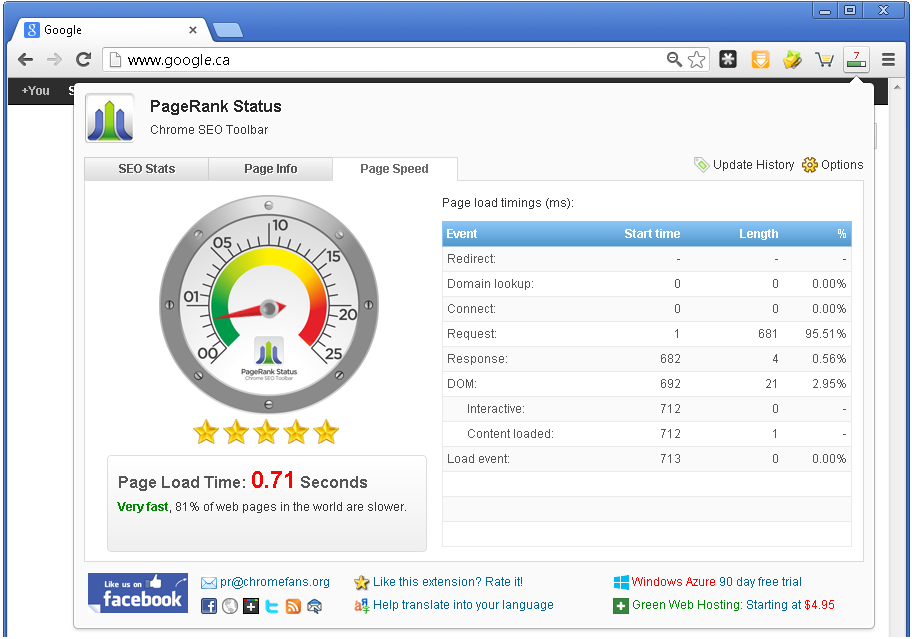
Update: PageRank Status 6.5 added a new feature to show the page load time graphically. The new screenshot:
To analyze your current page speed, please follow the steps below:
- Go to PageRank Stauts on Chrome Web Store, then click ADD TO CHROME button to install it.
If you have installed PageRank Status on your Chrome, please Update it to version 6.3.

- Browser a web page on Chrome browser, and then click the PageRank Status button in the Chrome toolbar.
- Click Page Speed tab page, it will display the page load timing information of current web page.
Tips: You can set the Page Speed page as the first page in Options window.
Other resource about page loading time
- Performance Unleashed: How To Speed Up WordPress Load Times
- 10 Tips for Decreasing Web Page Load Times
- Tech Document: Navigation Timing
- Previous article: How to analyze Meta Tags of current web page in Google Chrome
- Next article: Ping to any domain or IP address from worldwide locations
One question: This tool measures site load time for particular user running the tool, or uses some server to measure the speed?
It measures site load time for the current web page in current session.
Ferramenta muito útil, carrega muito rápido e limpa.
Uso com frequência e continuarei usando.
"Vejam em nosso site: http://www.bosso.com.br/ o quão importante foi saber da velocidade da página e que resultado já atingimos com isso.
Obrigado aos desenvolvedores, esse trabalho é fundamental para a existência e crescimento numa web tão competitiva.
Obrigado aos desenvolvedores, esse trabalho é fundamental para a existência e crescimento numa web tão competitiva.
MR:ksa-flh Fashion
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: interactive chrome-extension://hbdkkfheckcdppiaiabobmennhijkknn/jsr/en_content-pagespeed.js:1
document.readyState: complete
Please remove these console.logs as they're forcing me to disable this plugin when I am developing.
Hello Feross, I have removed the debug log output in console. please update your PageRank Status version.
con Servidor en USA.
Useful tool, thanks!
http://seo-and-blog.blogspot.com/
Thank your for nice tools. i always use Google PageRank Checkers.
thanks
thank you
Useful tool, thanks!
Useful tool, thanks!
I used Chrome and bye bye Firefox
Useful tool, thanks!
Thanks for such a beautiful extension



How to check the page load time of current website